
LINEのスタンプを作れたらいいな…。
絵にはそこそこ自信あるし、正直あんな絵のレベルで売れるんだったら、私も作ってLINEスタンプクリエイターになりたい!と思う人も多いでしょう。



そこで、今回はそんなあなたのためにスケッチブックに描いた絵から、スタンプにするまでを解説します。
\イトダイのスタンプはこちらから販売中/
LINEスタンプ:https://store.line.me/
※私がMac・iPhoneしか持っていませんので、Mac/iPhone前提でのお話になります。使うソフトが一部Macのみとなるものがあります。ご了承ください。
記事の見たい部分にジャンプ!
目次
LINEスタンプの作り方 手順
iPhone側での操作
STEP
LINEスタンプにしたい絵をカメラで撮影
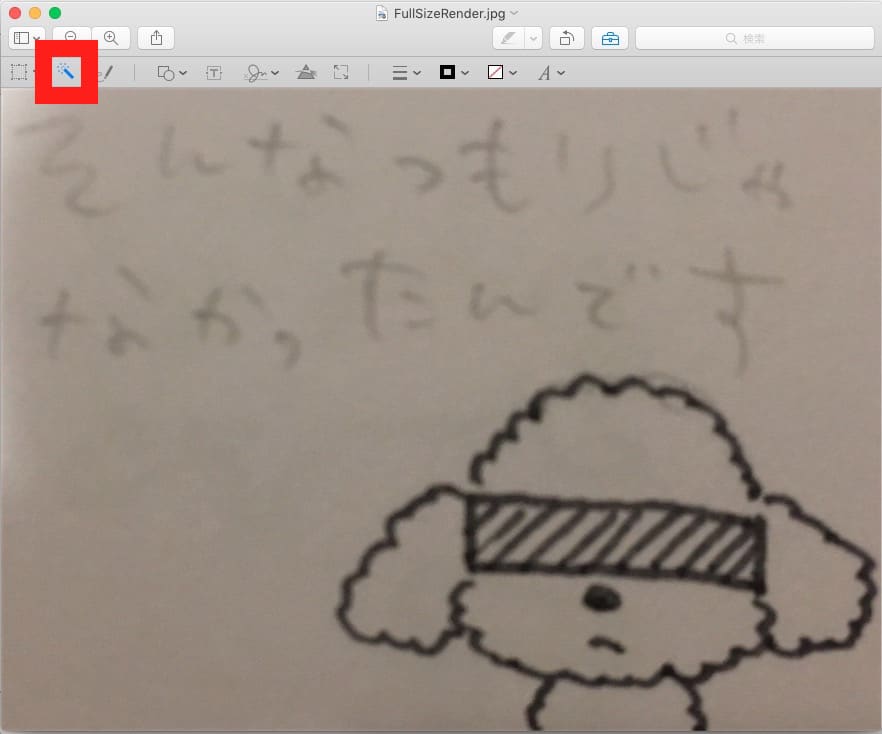
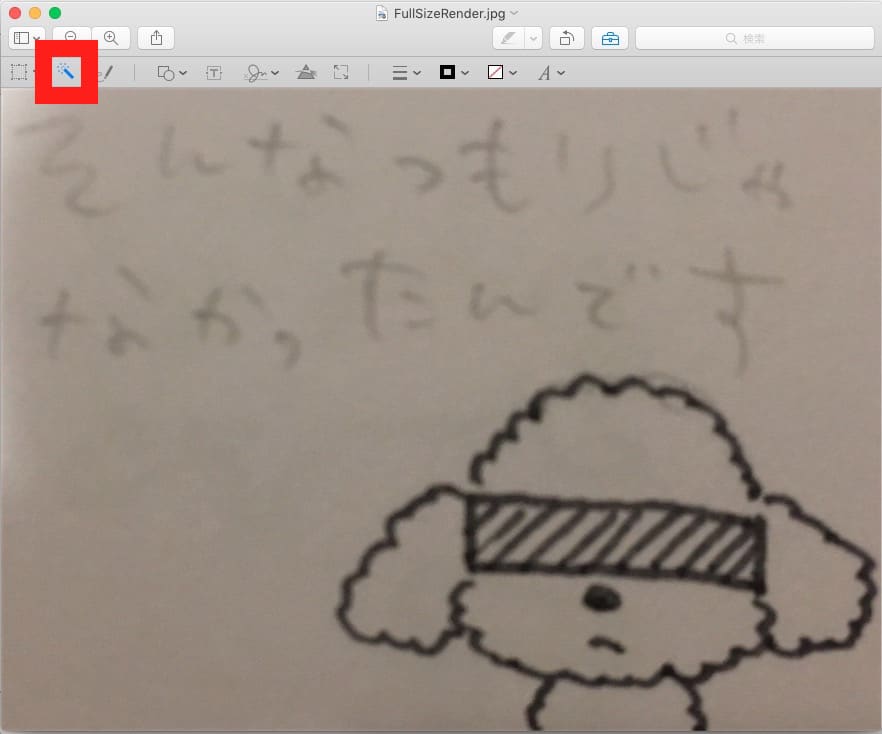
※注意点※ 線が繋がっていないと、画像加工アプリの編集の際に面倒になるので、できるだけ繋げておくことをオススメします。


STEP
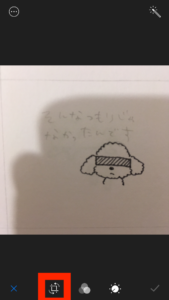
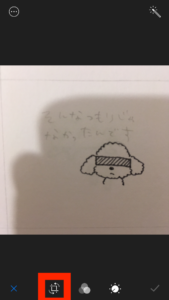
写真アプリの編集ボタンを押す。


STEP
左から2番目のトリミングボタンを押して、サイズ変更


STEP
保存を押すと、トリミングされます
※注意点※ 画像のように、下の部分が線がない絵の場合、空白を作らないようにトリミングした方が、画像加工時に楽になります。


STEP
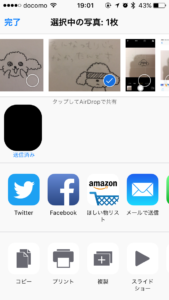
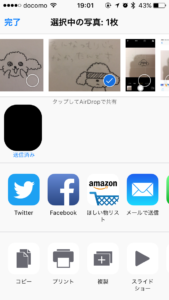
加工した写真をAirDropもしくは、メールでMacに送ります。


iPhone側での操作は以上です!
Macでの操作
STEP
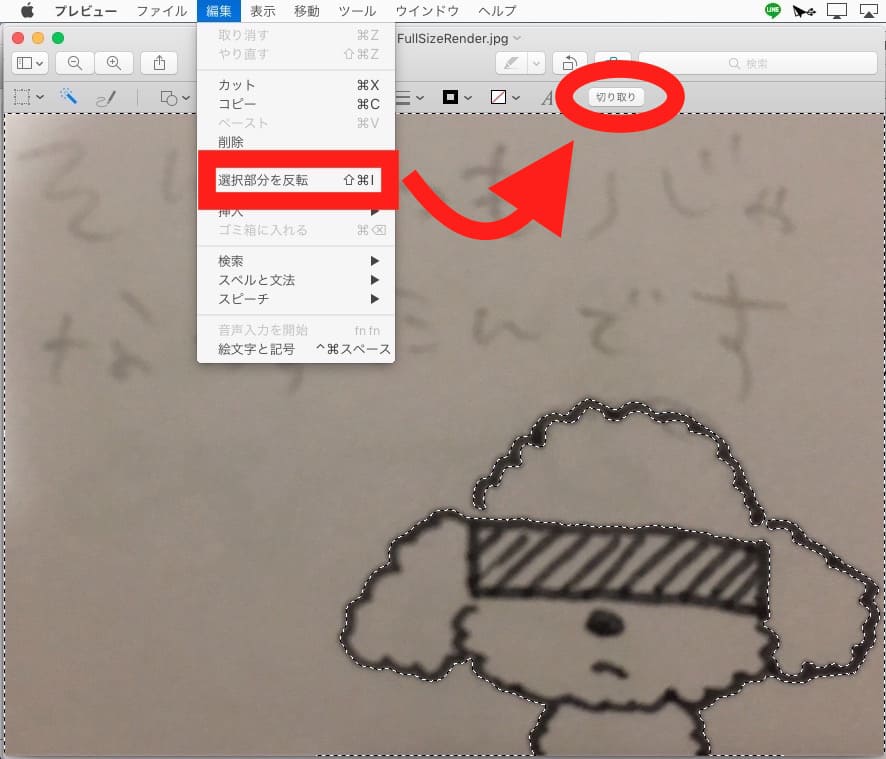
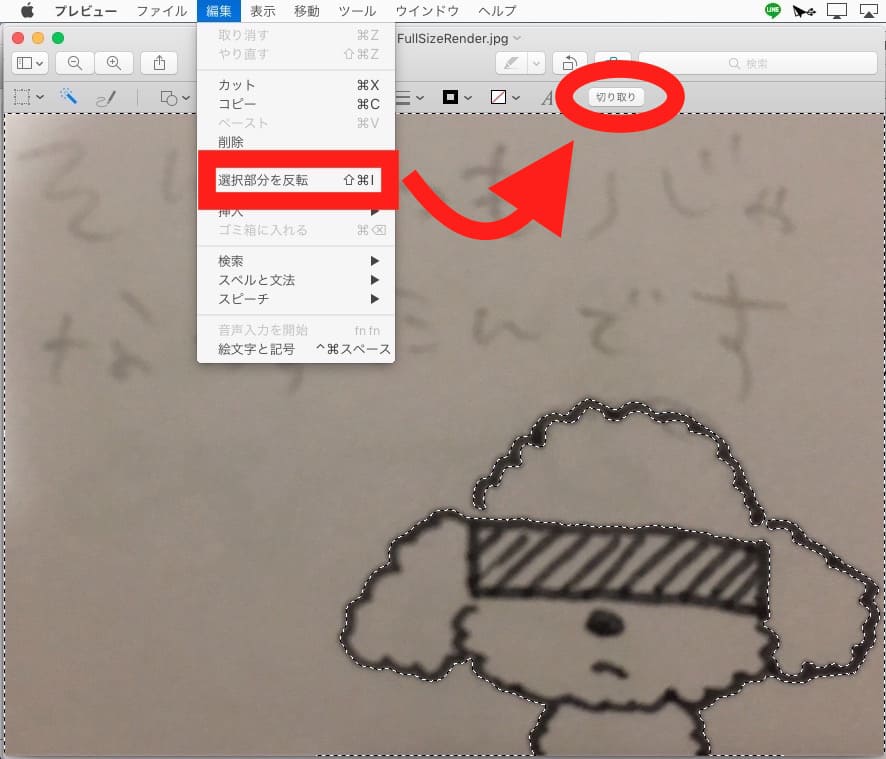
画像をプレビュー.appで開き、下記の赤枠のボタンを押します。


STEP
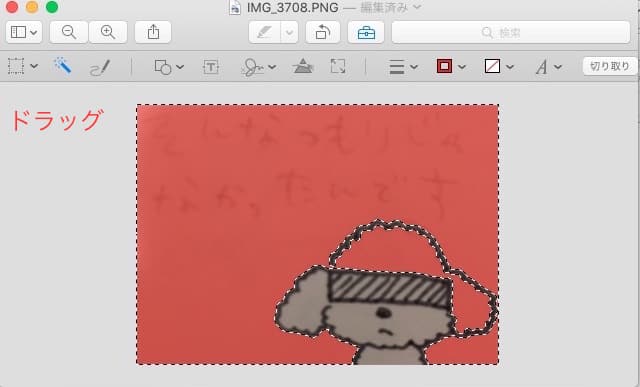
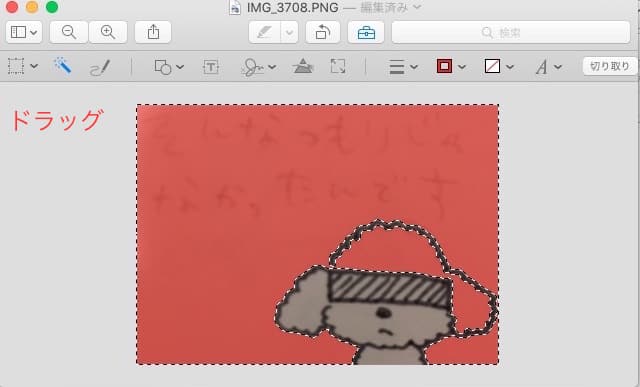
ドラッグをすると、同様の色が選択されていきます。


STEP
輪郭を残したいので、[選択部分を反転]を選択し、切り取りを押してください


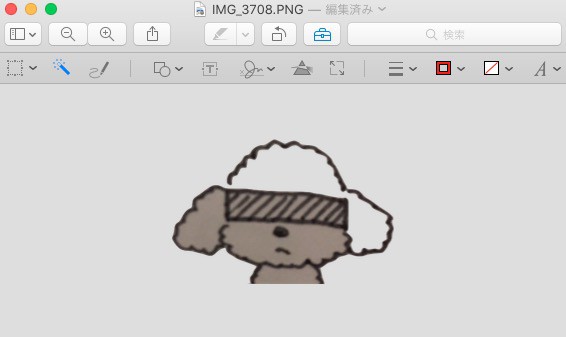
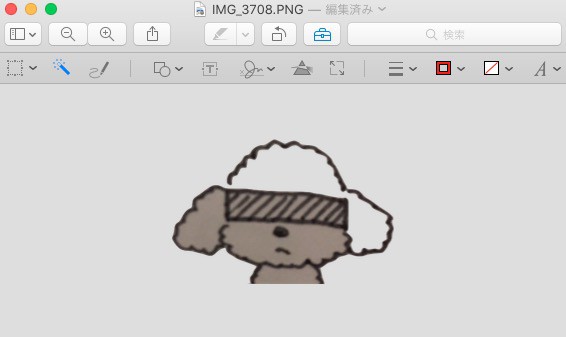
すると下記のようになります。


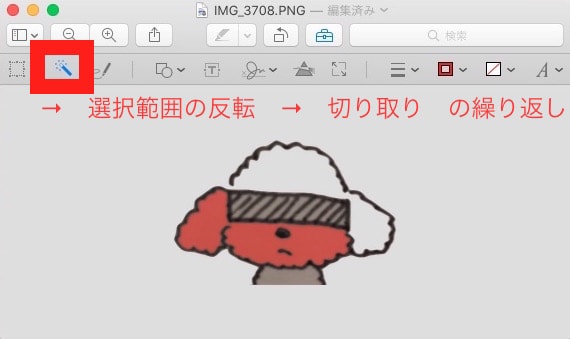
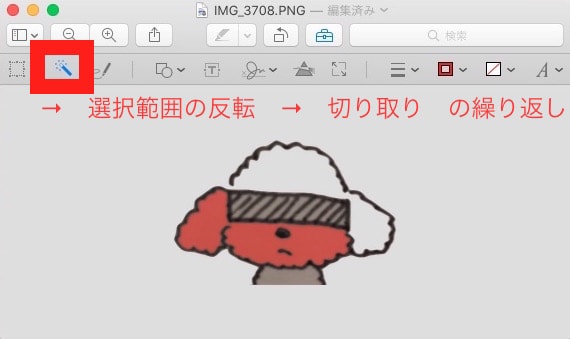
STEP
引き続き、切り抜く必要がある場合は最初に戻り、選択→選択範囲の反転→切り取りを繰り返します。


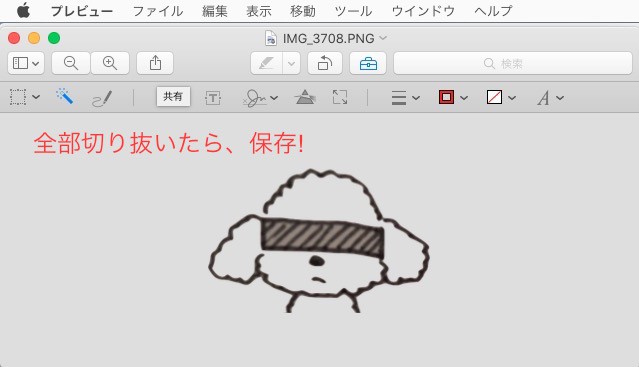
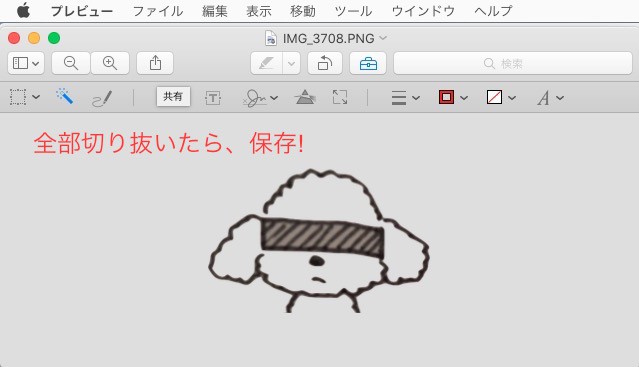
STEP
全て切り抜いたら、保存してください。
これで、プレビュー.appでの作業は終わりです。


MacでFreAlpacaを使用
続いて、FreAlpacaを使います。
STEP
ダウンロードしたら開く


STEP
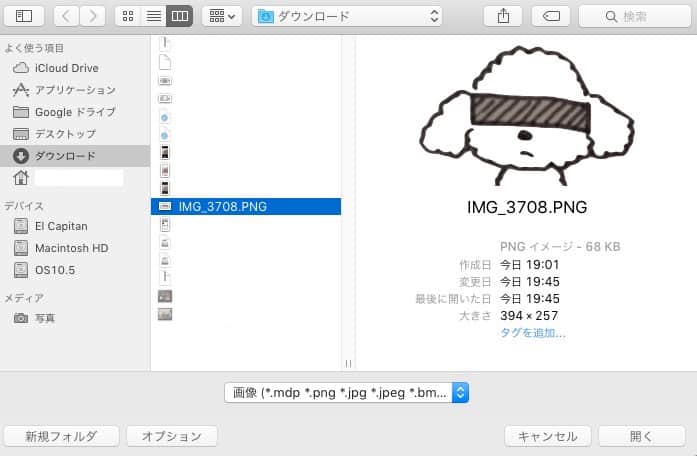
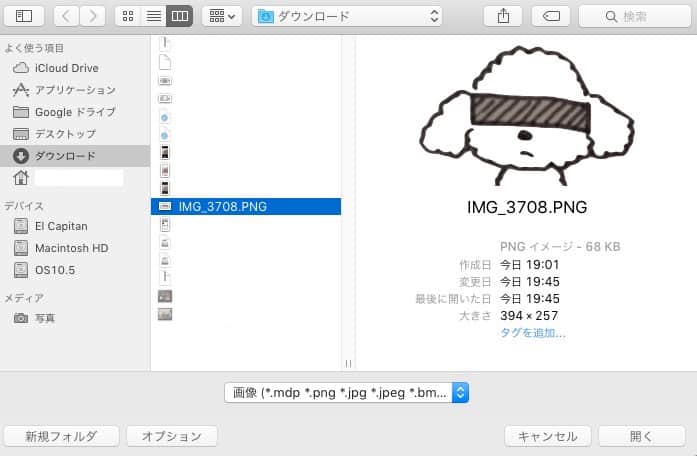
[ファイル]→[開く]で先ほど編集したファイルを開きます。




STEP
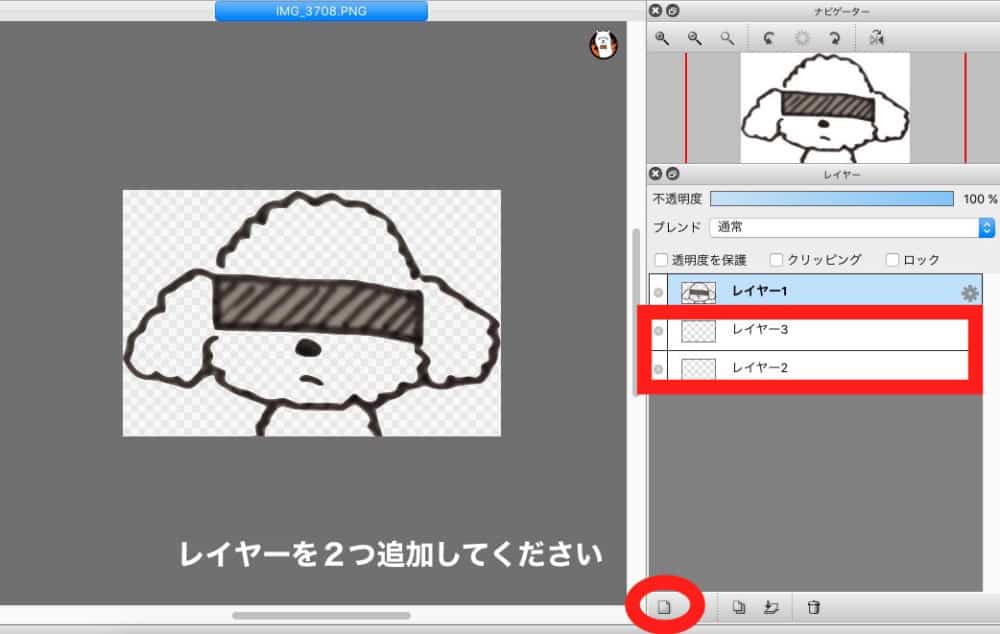
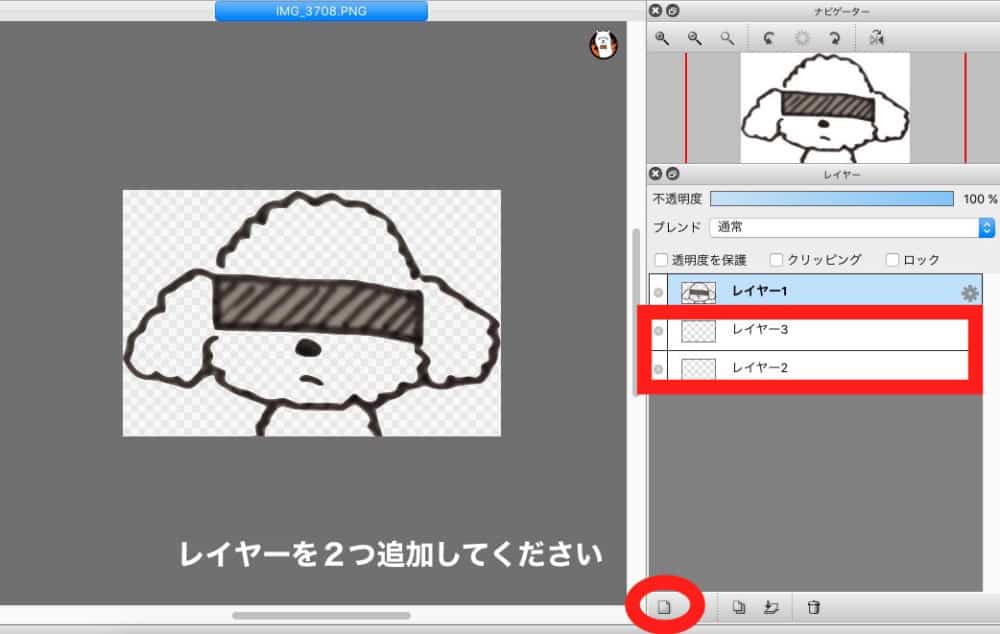
開いたら、右下のレイヤー画面からレイヤーを2つ追加してください。


STEP
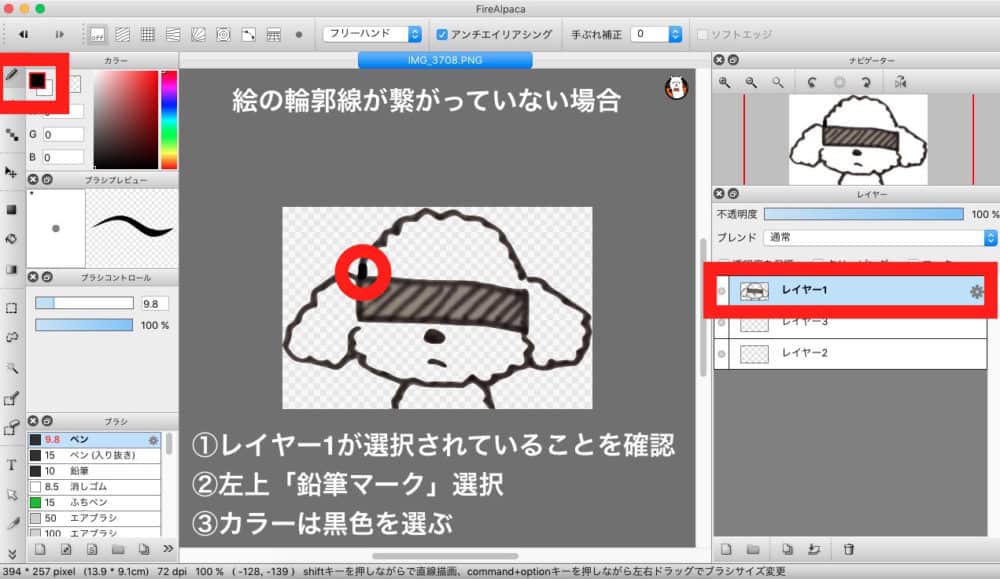
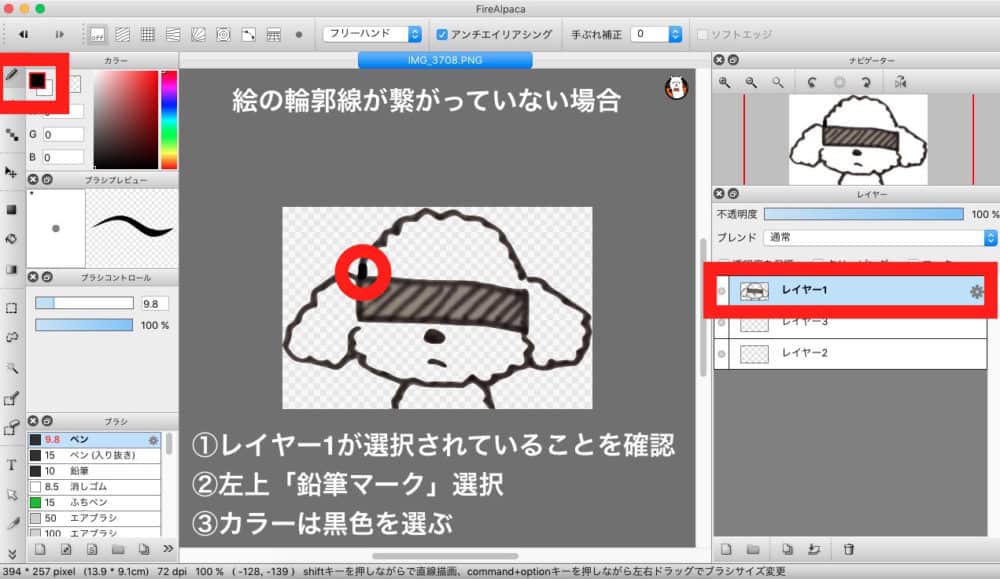
(番外編)絵の輪郭が繋がっていない場合、画像の通りに操作して輪郭を繋げておきましょう。


STEP
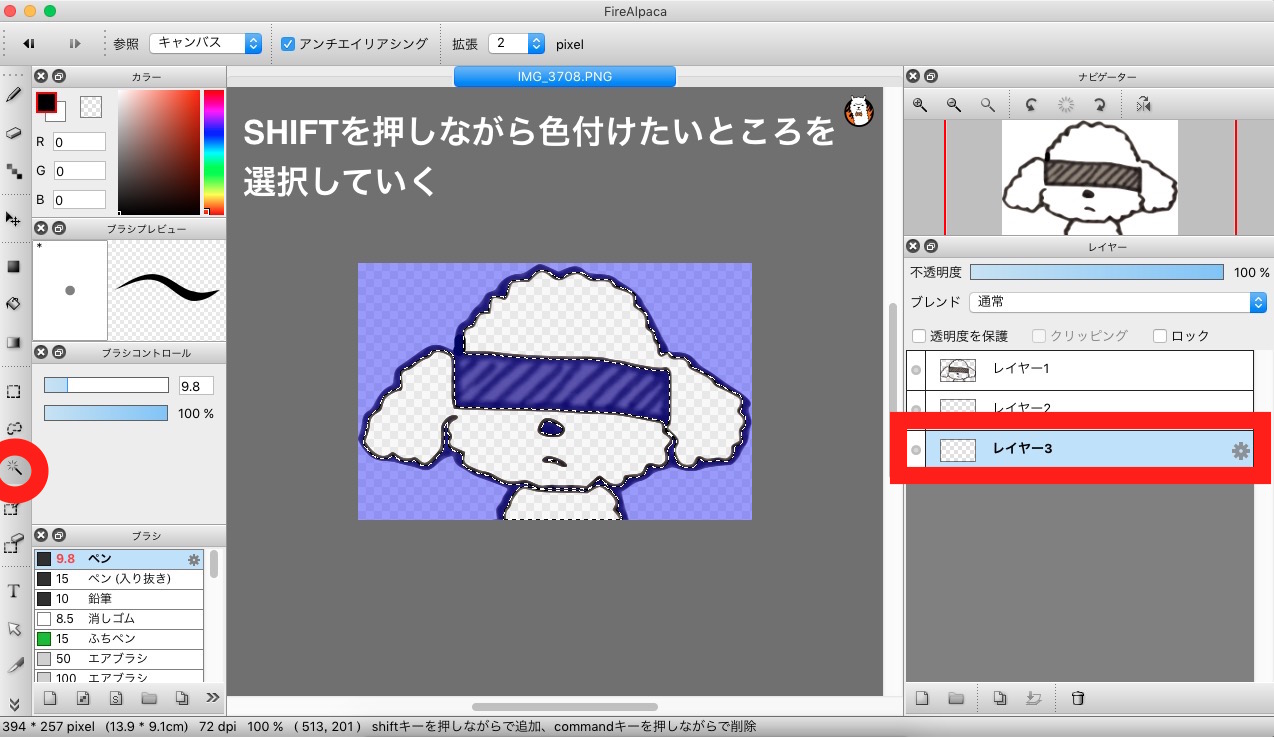
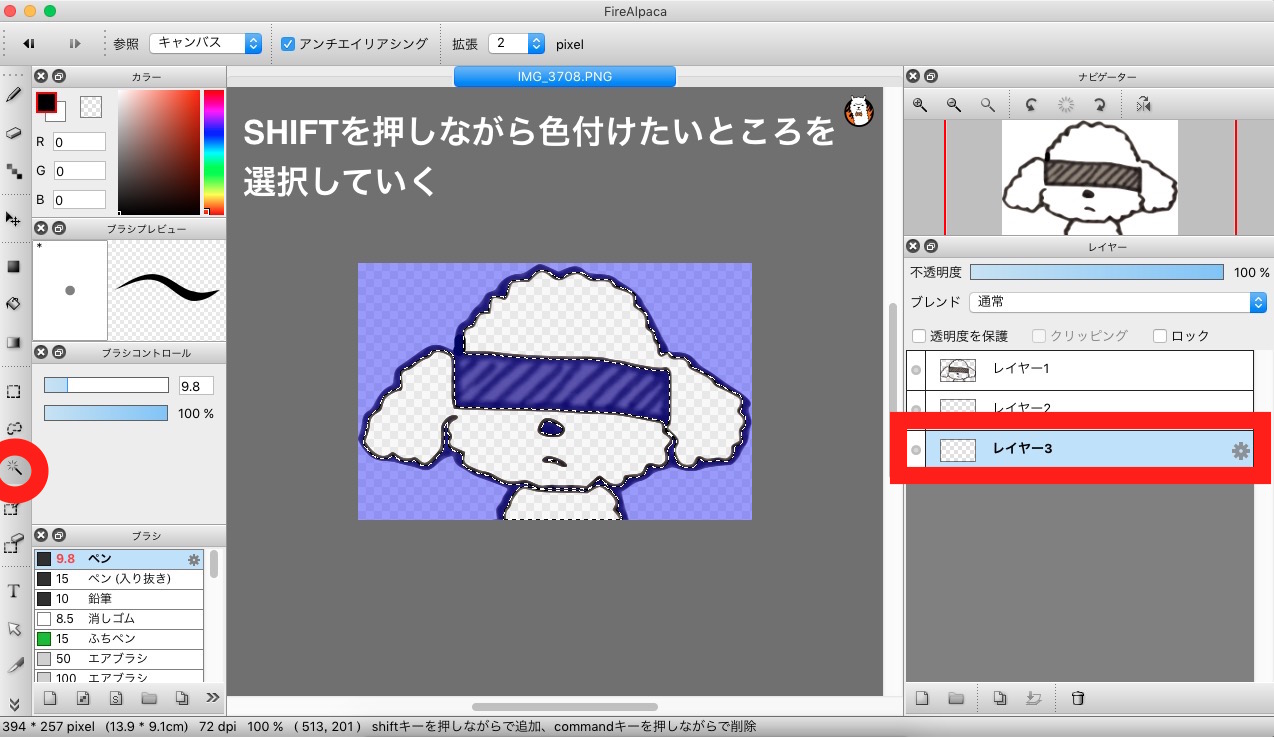
画面の通り、シフトキーを押しながら、色つけしたいところを選択していってください。


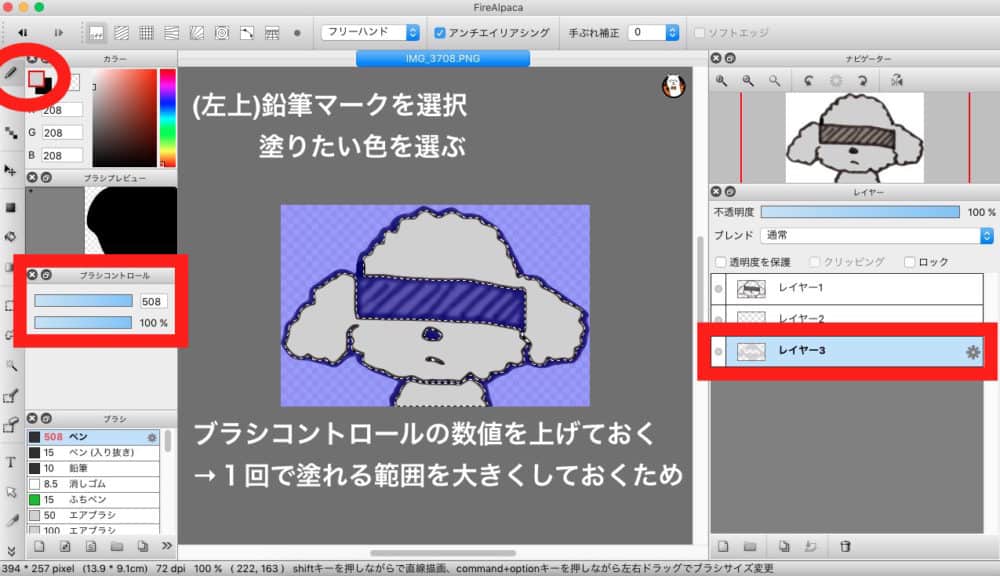
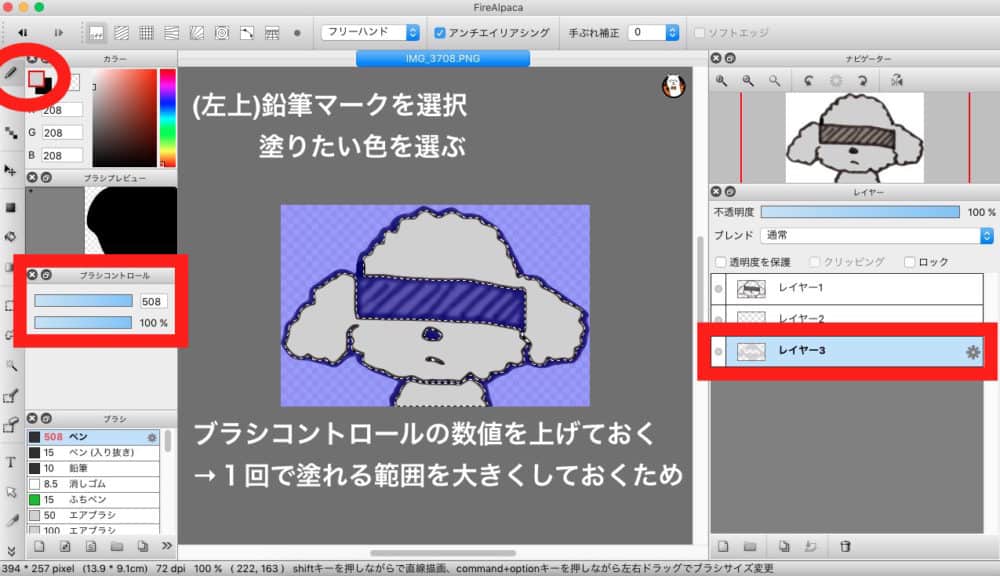
STEP
選んだら、鉛筆マークとカラーパネルから色を選び、ブラシコントロールの数値を大きくしておきます。


STEP
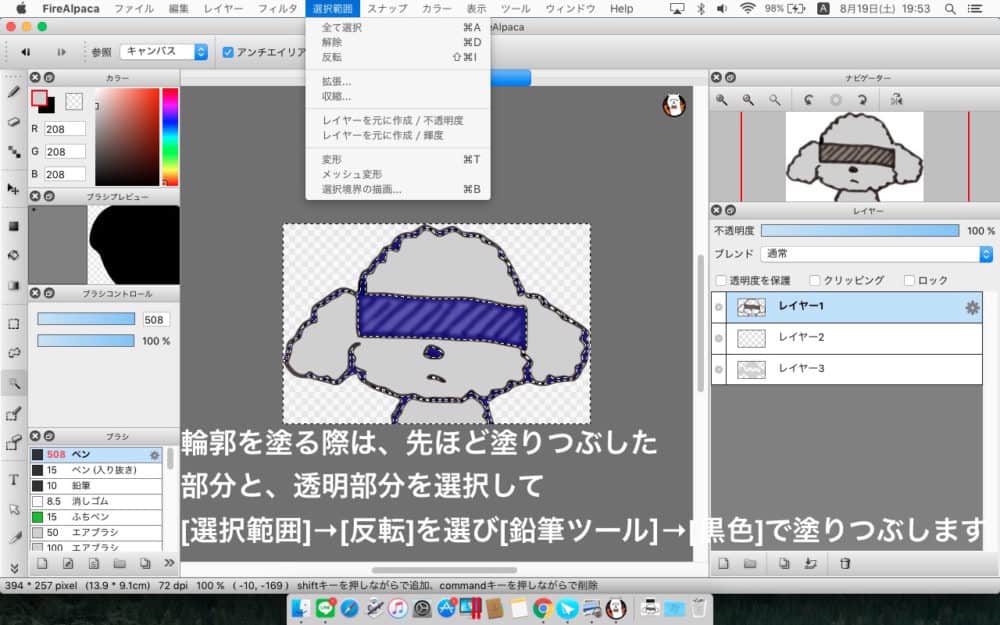
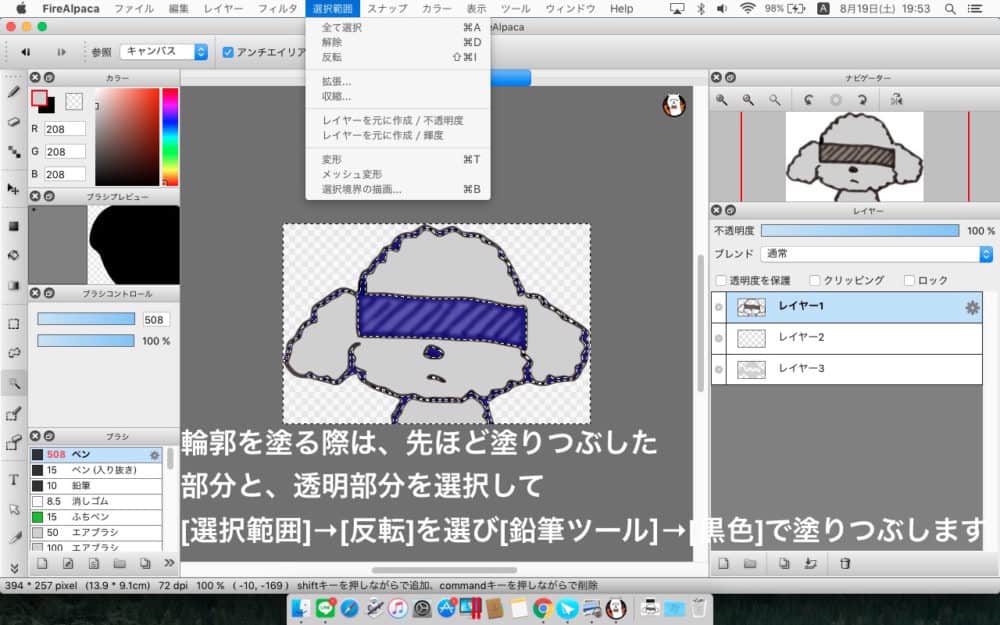
塗りつぶしが終わったら、輪郭も適宜塗りつぶしましょう。


STEP
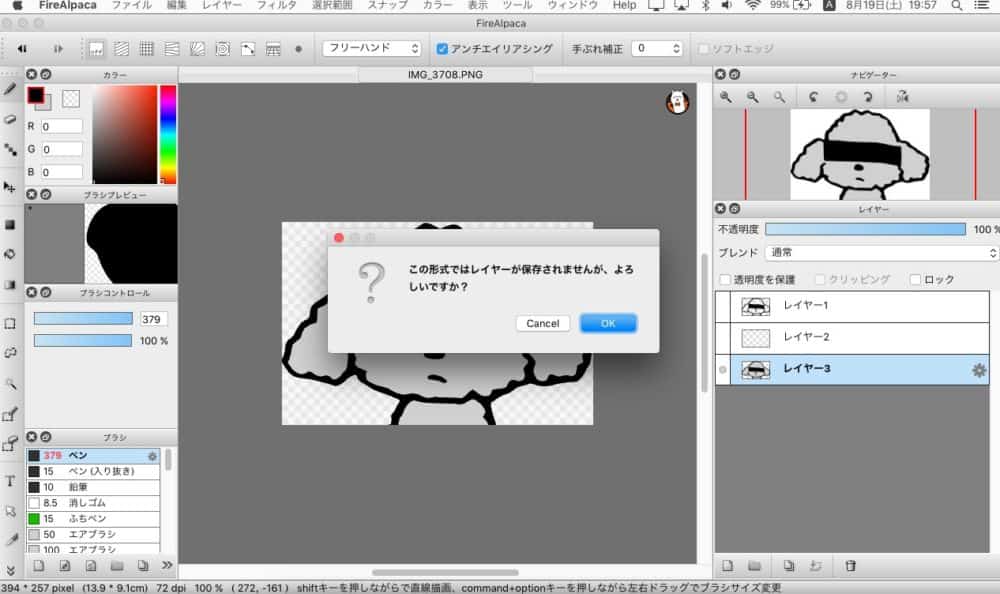
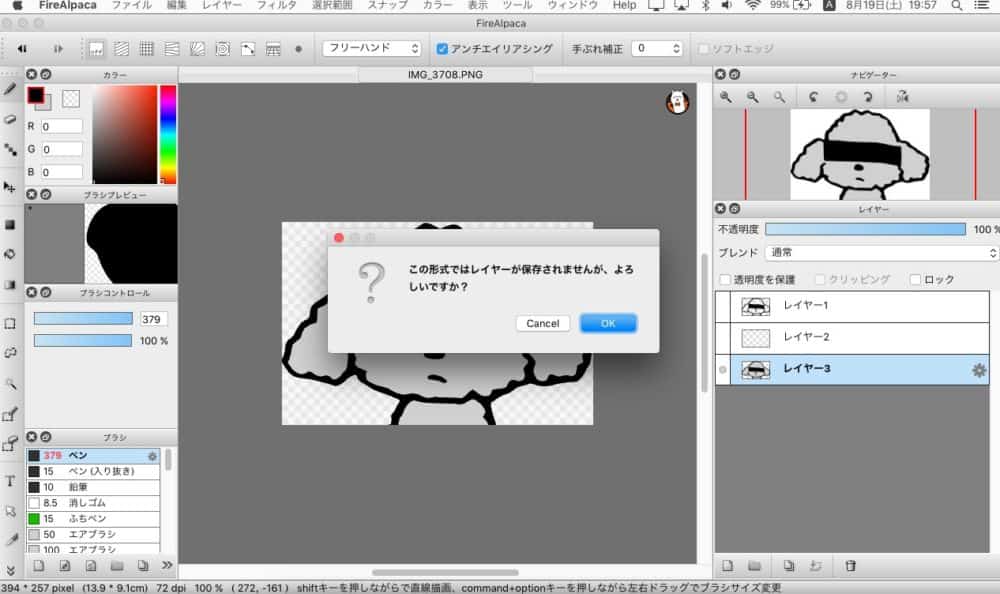
最後に保存します。
いろいろポップアップが出ます。下記はOKで大丈夫です。


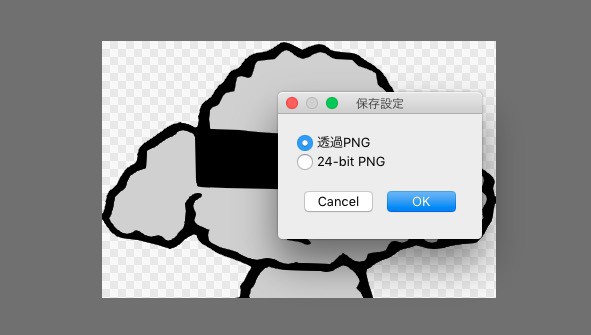
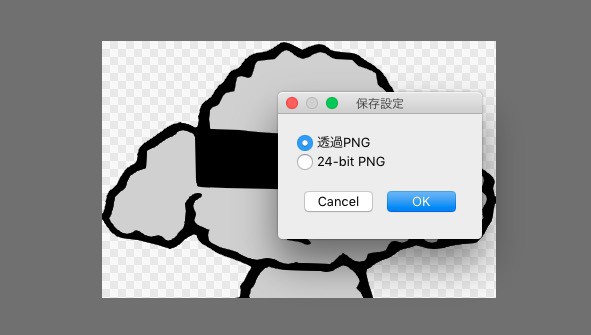
保存設定は[透過PNG]でOKしてください。


以上、スタンプの作成方法でした。登録は最低8個からで、16・24・32・40個が選べます。
お疲れ様でした!